最原始的网站开发是HTML代码和程序代码混在一起,后面大家发觉这种不好维护,前端看不懂代码,程序员又不太懂前端,随着网站应用的复杂度越来越高,后面发展到采用模板和程序分离的方式,这种很大程序解决了HTML和代码混在一起的问题。
现在,随着前端技术的发展,如REACT、VUE等前后端分离技术,现在很多产品应用都采用这种开发方式,前端和后端采用API方式沟通,完全分离,增加了前端的难度,但更好的分工。(这里注意一下,如果是展示型网站,还是不太适合,不太适合搜索引擎优化。)
目前前端有三大主流框架(vue,react,angular),react就是其中之一。Reaact有三个显著的特点:1.声明式;2.组件化;3.一次学习,随处编写。
1.声明式:React采用声明范式,可以轻松描述应用。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
2.组件化: 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
3.一次学习,随处编写:无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
React里组件化是比较重要的,一般来说有两种组件,一是一般组件,二是有状态的组件。来看一个简单的组件是怎样组成的,如图:

React 组件使用一个名为 render() 的方法,接收输入的数据并返回需要展示的内容。在示例中这种类似 XML 的写法被称为 JSX。被传入的数据可在组件中通过 this.props 在 render() 访问。
使用 React 的时候也可以不使用 JSX 语法。尝试使用 Babel REPL,了解 JSX 被编译成原生 JavaScript 代码的步骤。
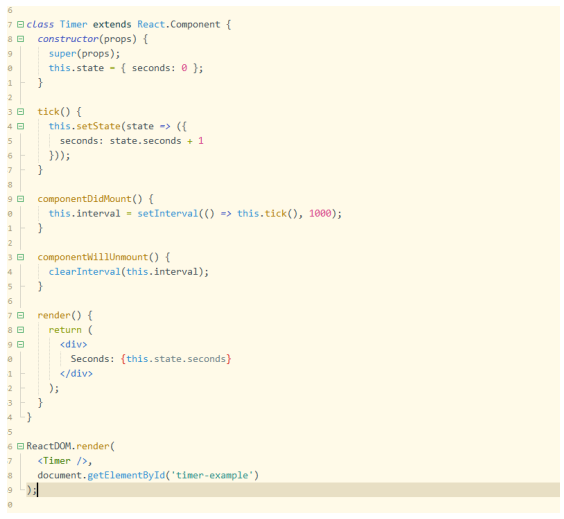
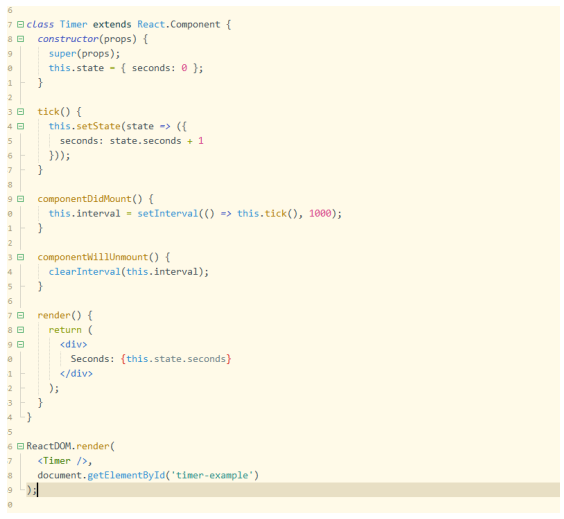
状态组件,如图:

除了使用外部数据(通过 this.props 访问)以外,组件还可以维护其内部的状态数据(通过 this.state 访问)。当组件的状态数据改变时,组件会再次调用 render() 方法重新渲染对应的标记。
现在,随着前端技术的发展,如REACT、VUE等前后端分离技术,现在很多产品应用都采用这种开发方式,前端和后端采用API方式沟通,完全分离,增加了前端的难度,但更好的分工。(这里注意一下,如果是展示型网站,还是不太适合,不太适合搜索引擎优化。)
目前前端有三大主流框架(vue,react,angular),react就是其中之一。Reaact有三个显著的特点:1.声明式;2.组件化;3.一次学习,随处编写。
1.声明式:React采用声明范式,可以轻松描述应用。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
2.组件化: 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
3.一次学习,随处编写:无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
React里组件化是比较重要的,一般来说有两种组件,一是一般组件,二是有状态的组件。来看一个简单的组件是怎样组成的,如图:

React 组件使用一个名为 render() 的方法,接收输入的数据并返回需要展示的内容。在示例中这种类似 XML 的写法被称为 JSX。被传入的数据可在组件中通过 this.props 在 render() 访问。
使用 React 的时候也可以不使用 JSX 语法。尝试使用 Babel REPL,了解 JSX 被编译成原生 JavaScript 代码的步骤。
状态组件,如图:

除了使用外部数据(通过 this.props 访问)以外,组件还可以维护其内部的状态数据(通过 this.state 访问)。当组件的状态数据改变时,组件会再次调用 render() 方法重新渲染对应的标记。